Collaborative Building Design Platform on the Web - Powered by Automation and Intelligent BIM

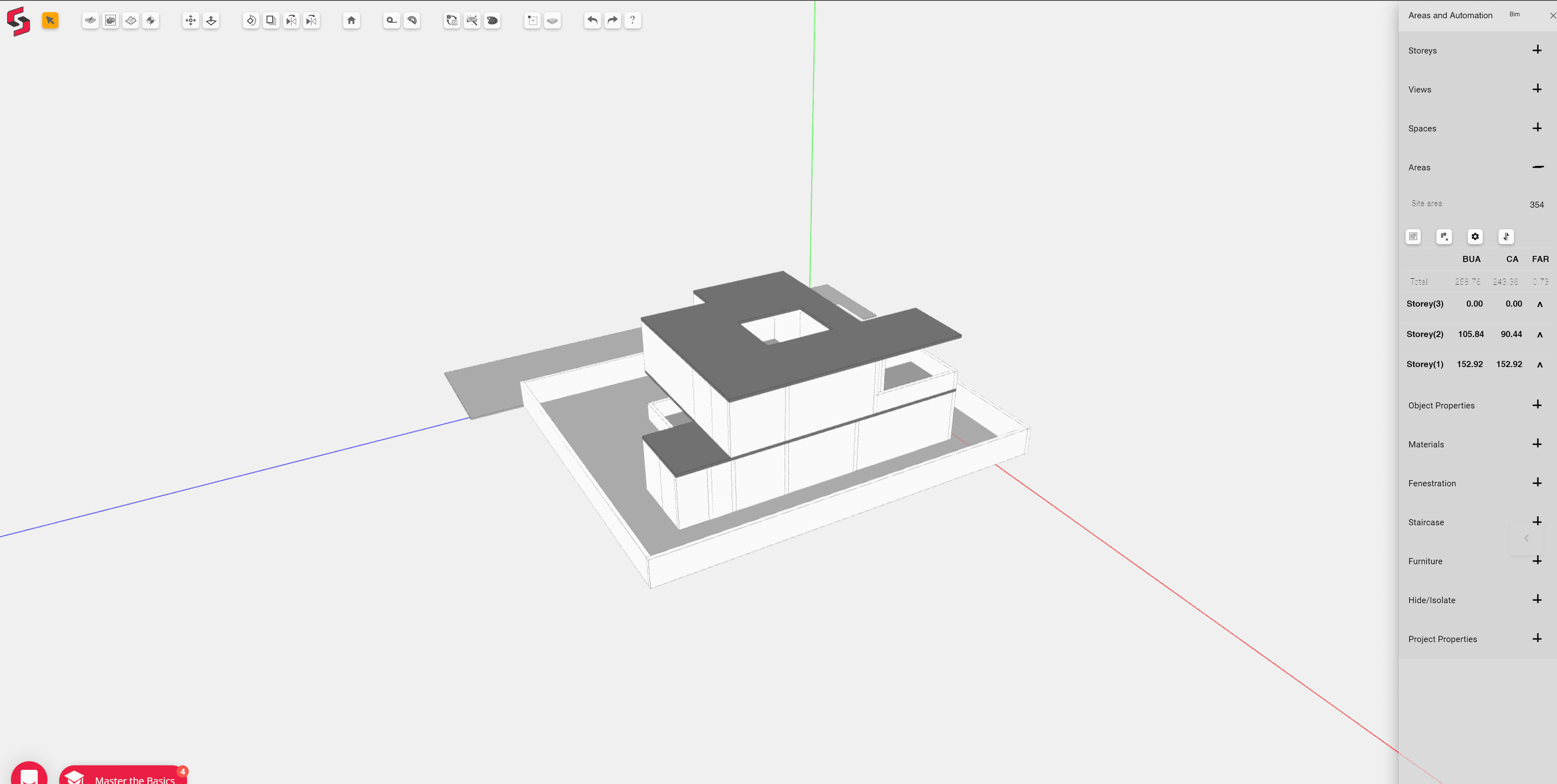
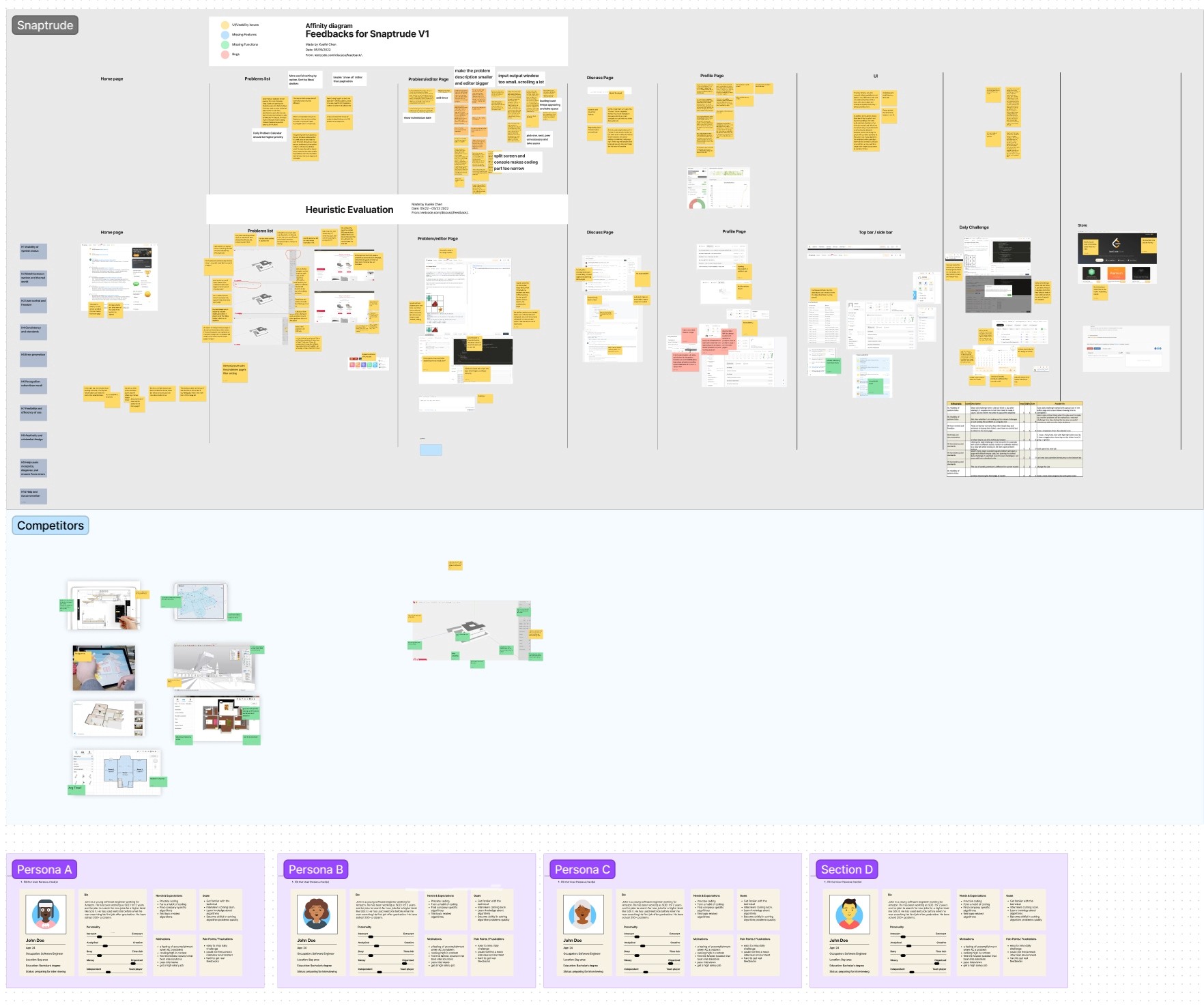
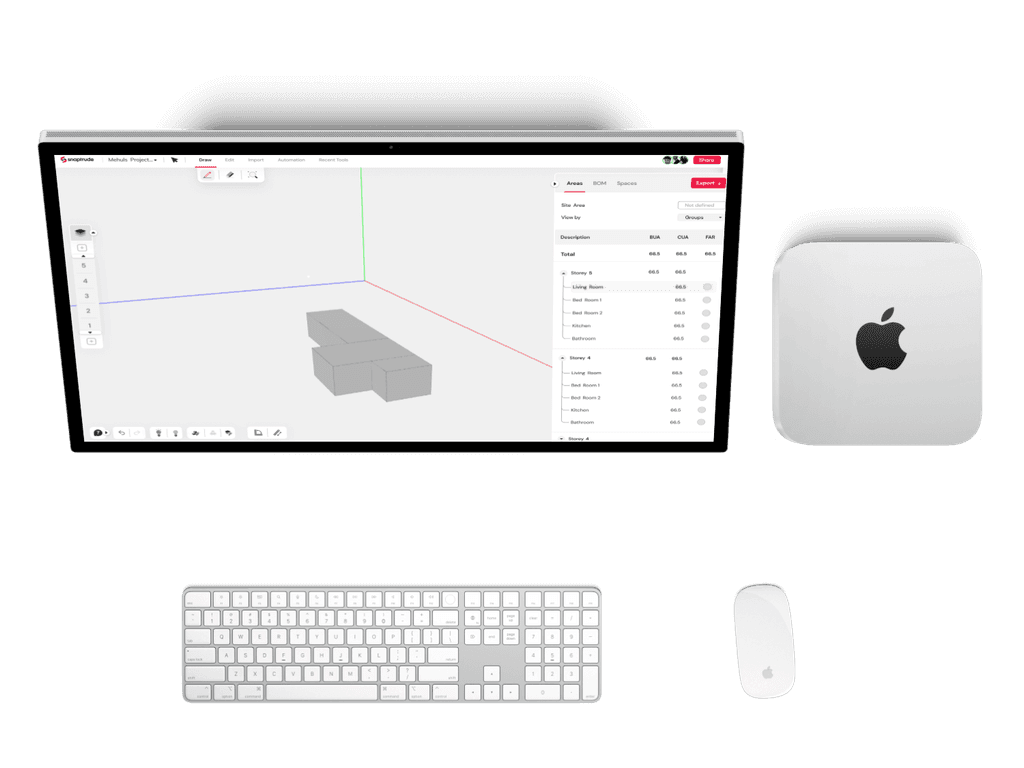
A Snapshot of previous version of Snaptrude
I developed 4 personas representing the prospective customer base and mapped out user journeys. We identified 8 critical touchpoints to prioritize in phase one. Smart spaces and storeys, Labels, Intelligent BIM, Site data, Automated BOQs, Auto Dimensions, Parametric design & Libraries.
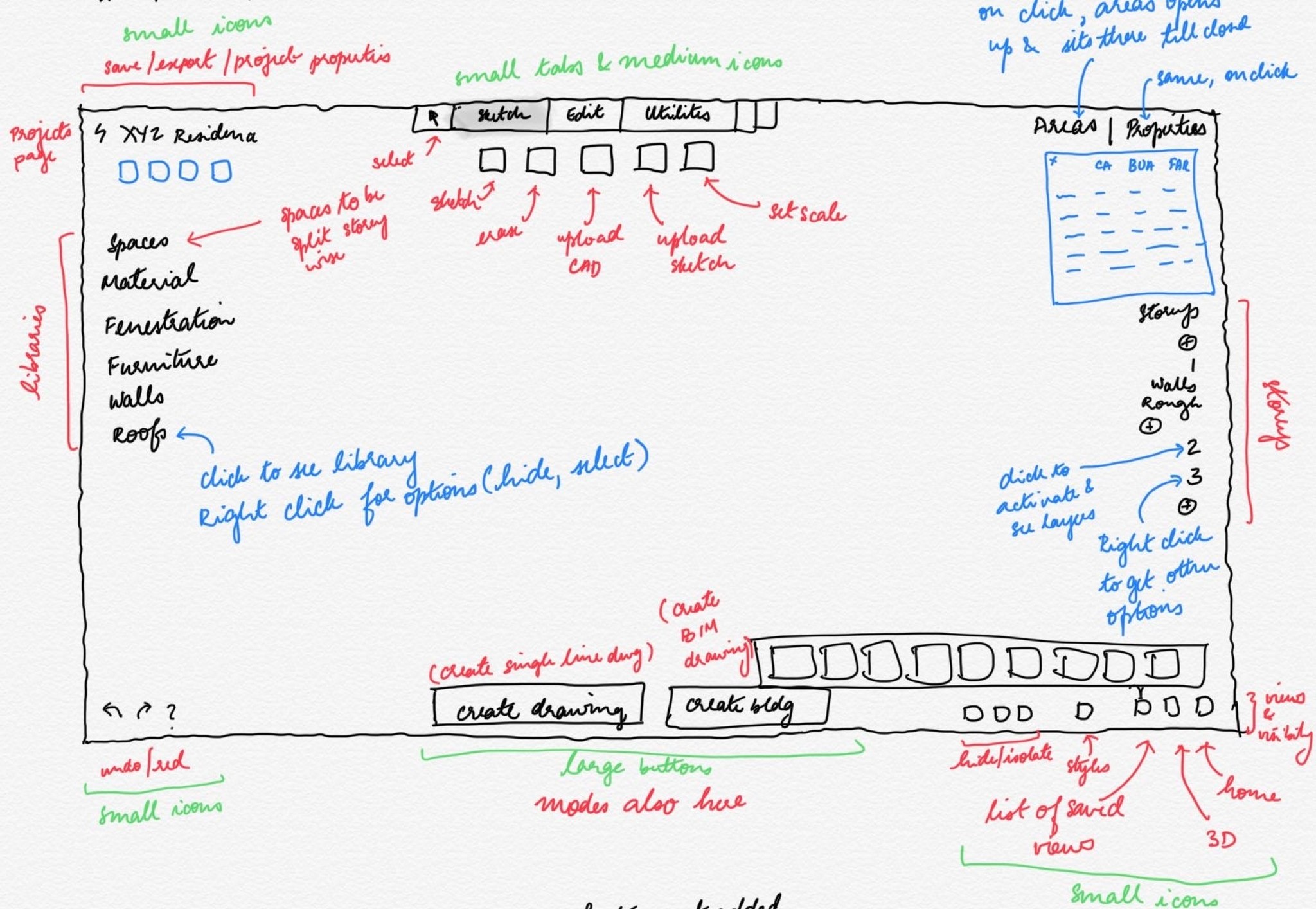
To drill down specific actionable goals, I analyzed various flows of the product to find pain points and opportunities and map existing workflows. Conducted stakeholder interviews with a few of their core users to understand how they use the product.
User interviews were vital to understanding how their current users use and see the product for various Jobs to be Done.
The current product was alright to use but the team had to make tutorials for every small detail and were always over boarded with questions on how to use something. The learning curve was tedious.
Empathic
Guiding
Clear
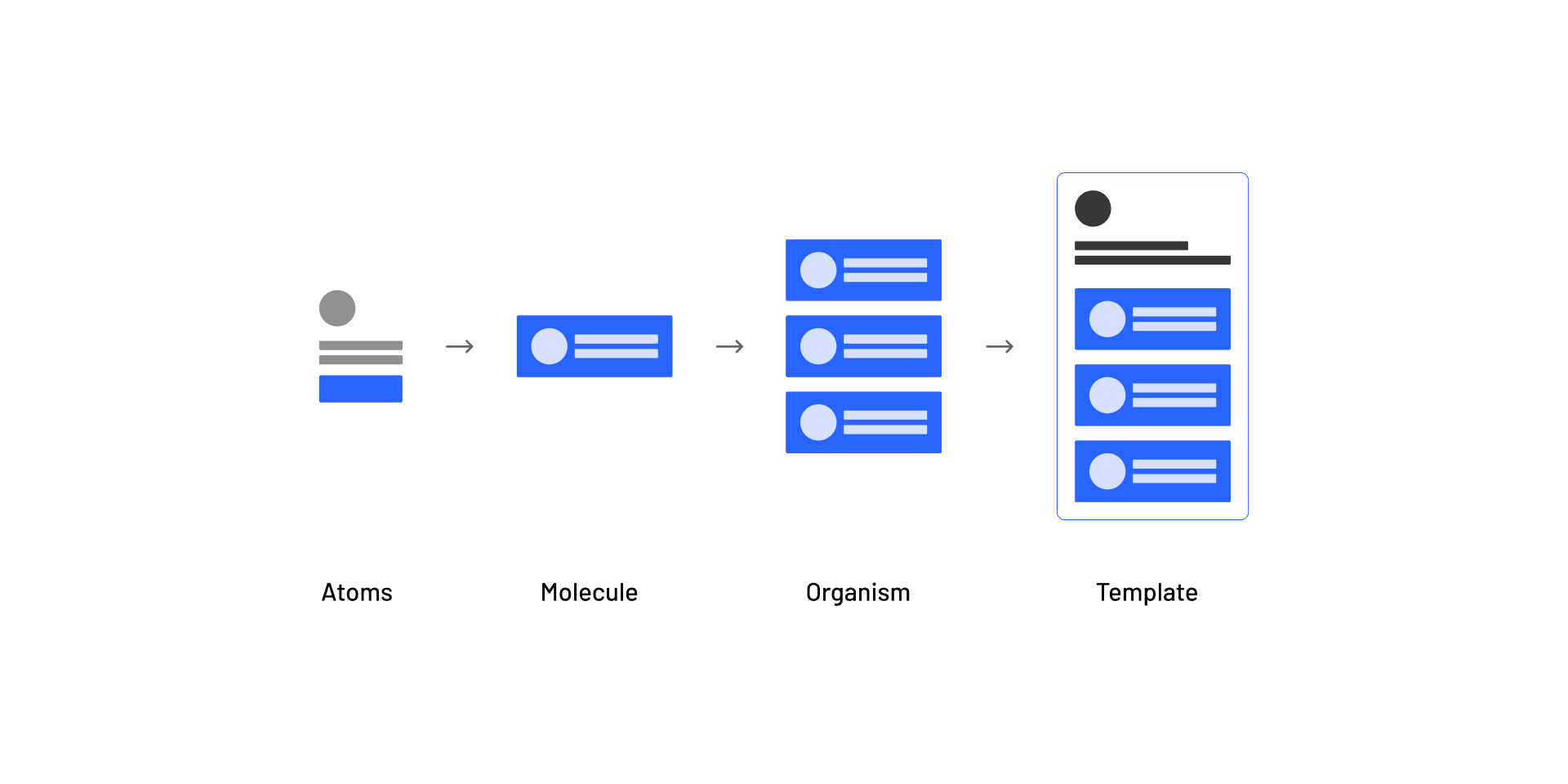
To create a flexible and customizable design for Snaptrude, I adopted an atomic approach. This allowed us to create modular blocks that could be combined in different ways to meet the diverse needs of our users. We carefully planned our information architecture to ensure that each block would serve a specific purpose and help our users accomplish their tasks.
To further enhance the flexibility of our design, we used card sorting to plan our design system. This allowed us to create a set of components that could be easily combined and customized to create a wide range of user interfaces. By adopting this approach, we were able to create a design that is both effective and easy to use, ensuring a seamless experience for our users.
It was easy to feel the pain of a disorganized approach to design. Every page you touched had different breakpoints, different button dimensions and colors, and different font sizes.
I documented these inefficiencies and advocated the idea of establishing shared styles to stakeholders. As I discovered more about implementing Design tokens and making figma as a source of truth, I proceeded to setup a framework which could cut down engineering time.
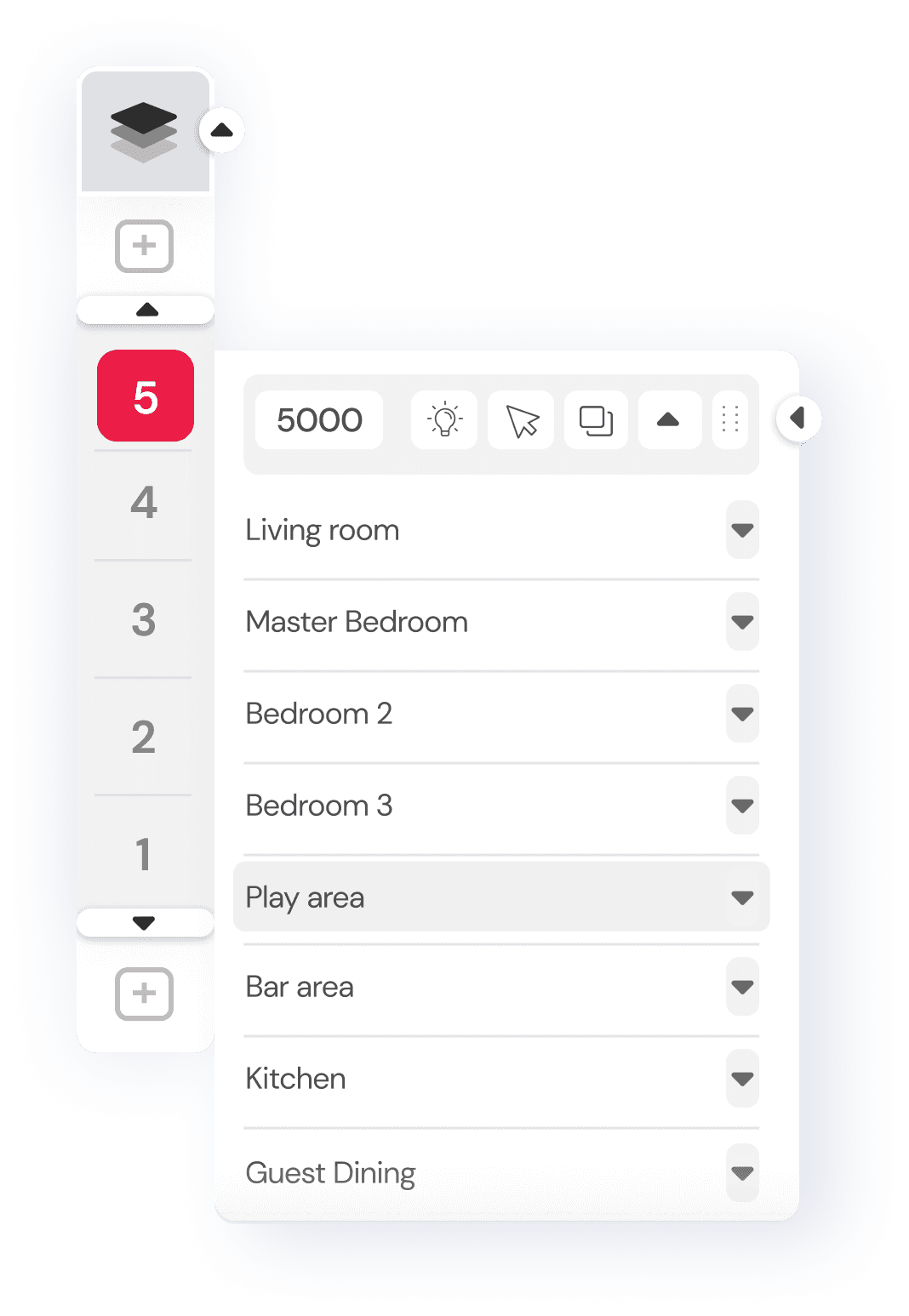
Layers
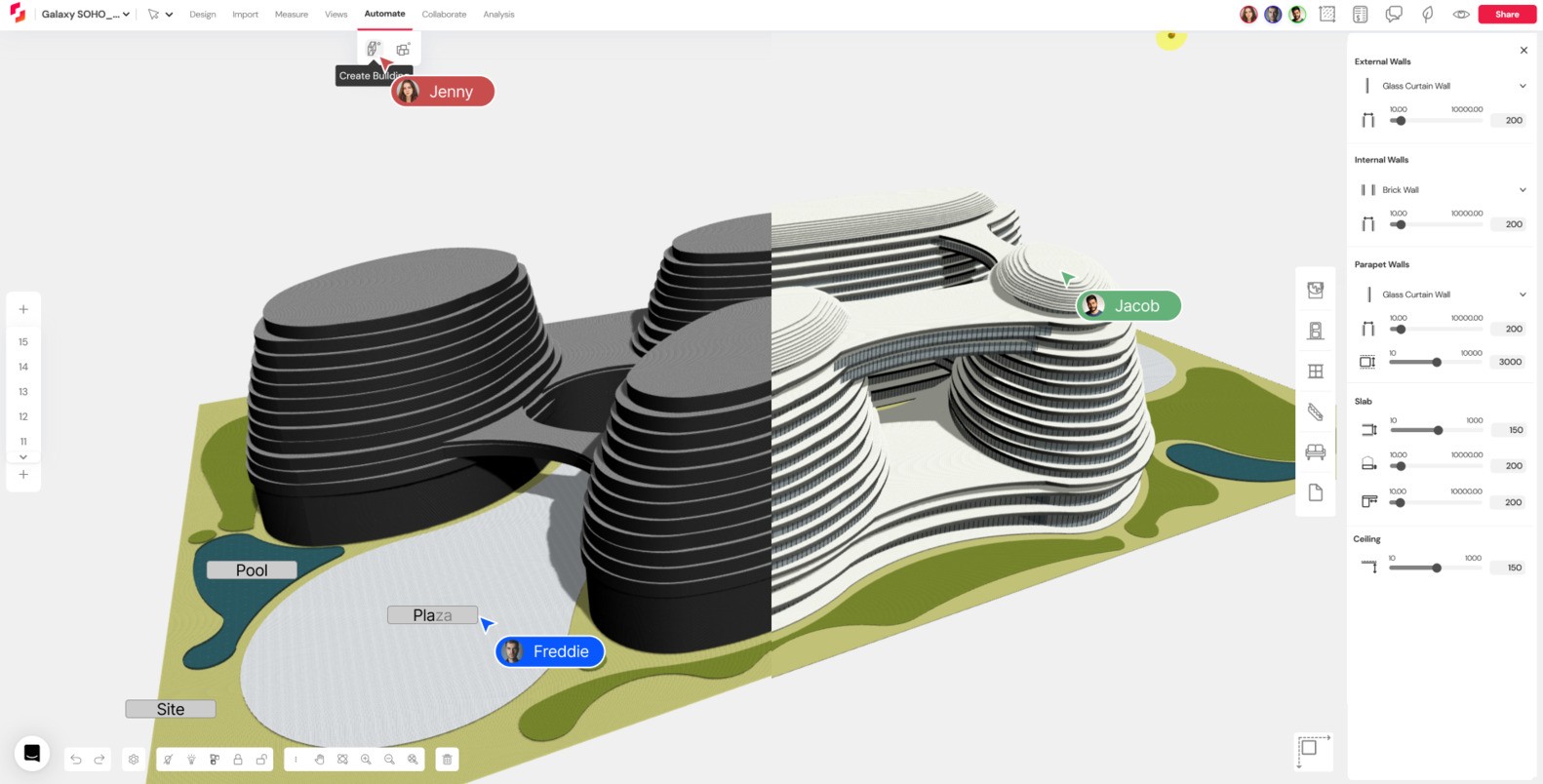
To make the design process easier, these structures are often organized into floors and blocks. By using this approach, architects and engineers can quickly and easily create detailed plans for a wide variety of building types.
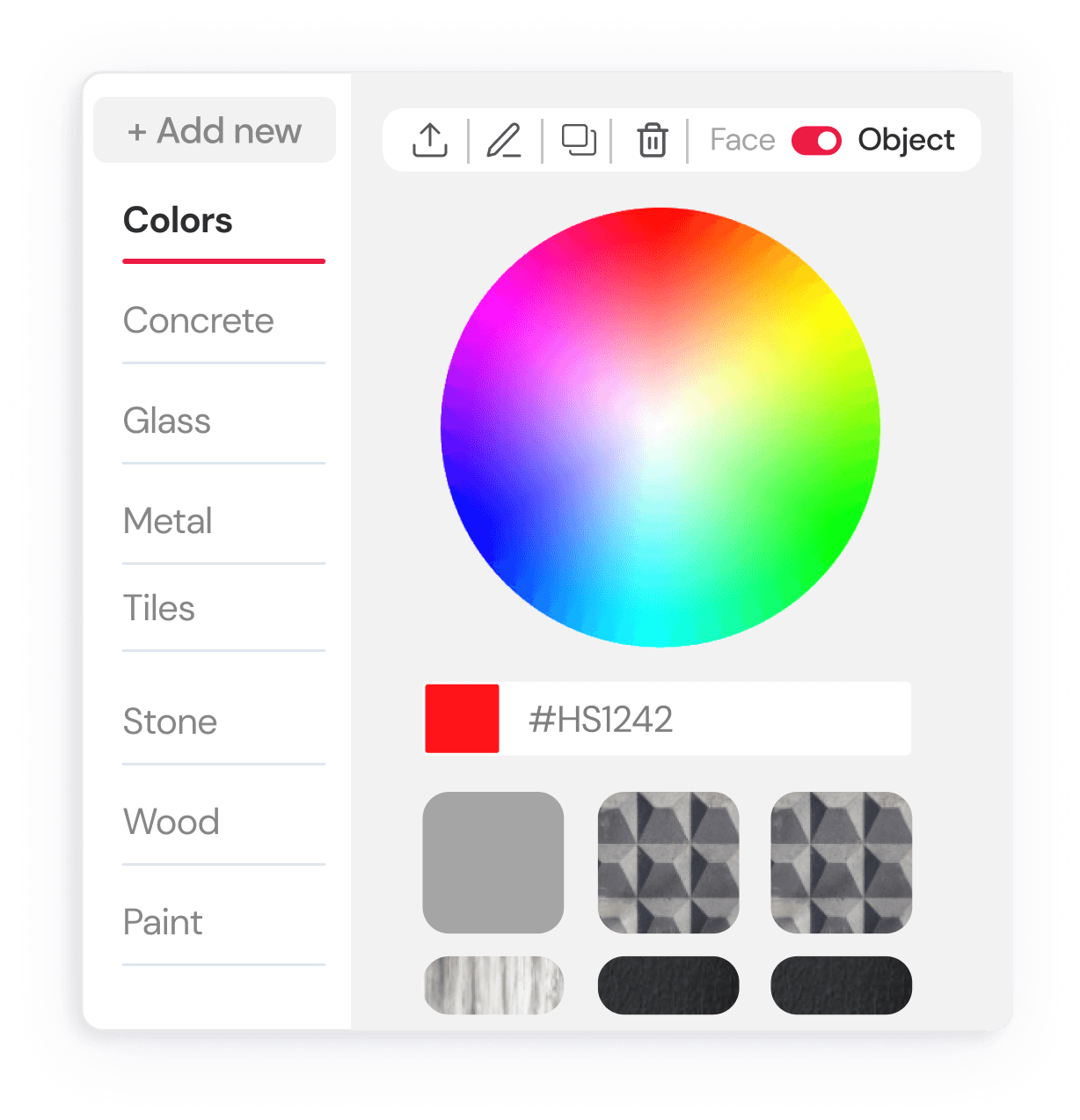
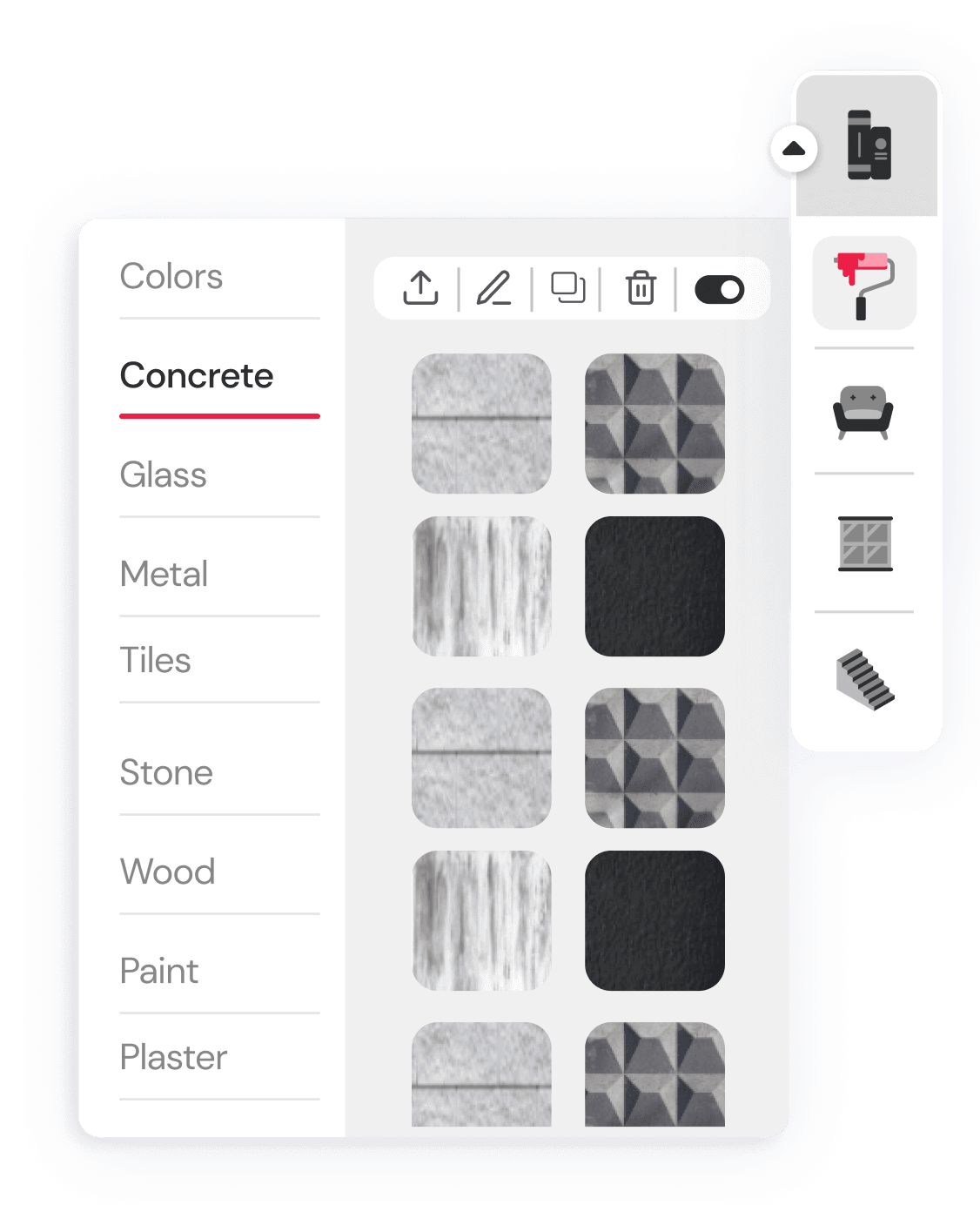
Libraries
Users can quickly and easily create detailed architectural models using an extensive library of materials, furniture, and interiors. Whether you're an architect, engineer, or construction professional, Snaptrude can help you make your presentations stand out and impress everyone.